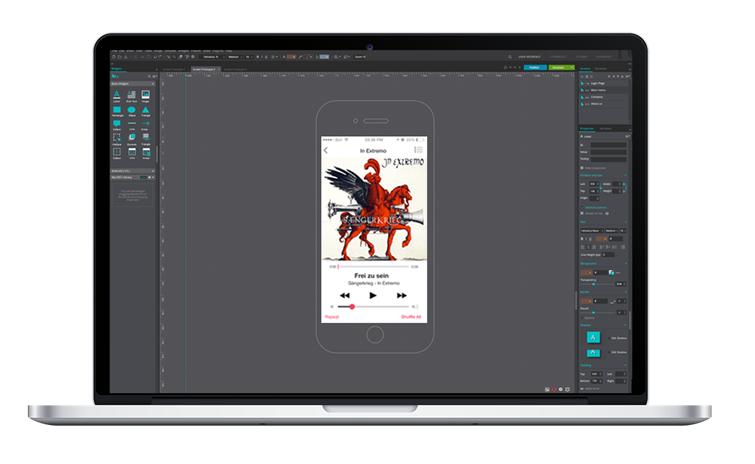
Design web and mobile applications with Rich Interactive Prototypes.
Gestures Simulation: Add swipe, tap-and-hold, pinch, and rotate gestures in your wireframe and even simulate responsive design.
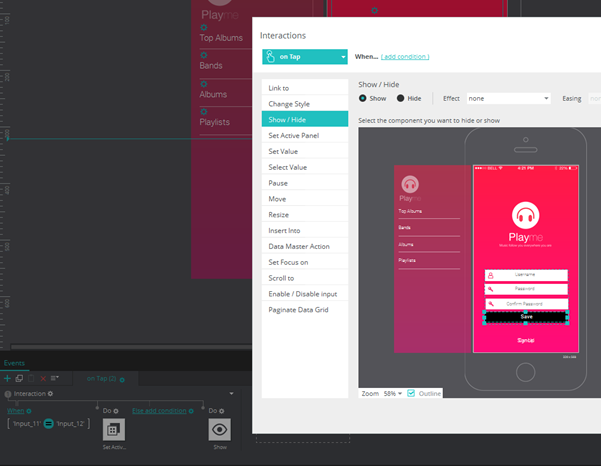
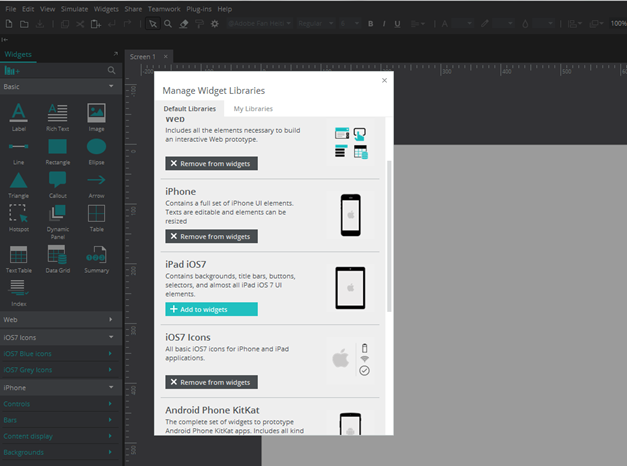
Rich Interactive Wireframes: Create rich website wireframes without a single line of code. You can add dynamic content and advanced interactions to your user interface design ... Read more
Publish and Get Feedback from Users: Your users and customers can comment on your wireframes using web annotations, saving you the time and expense of last minute changes and rework... Read more
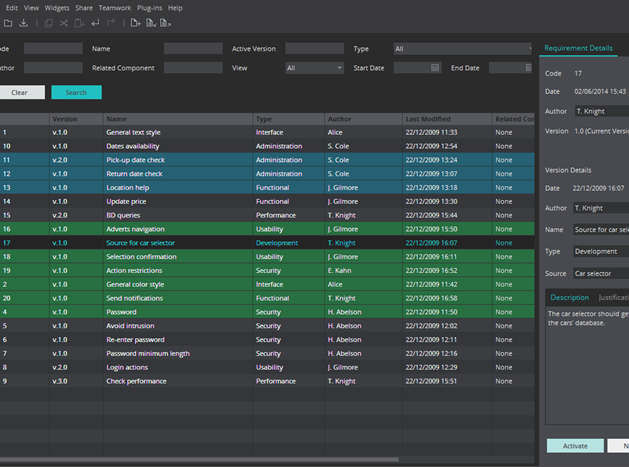
Data Simulation: Simulate the real behavior of forms and datagrids using dynamic lists, searches and validations in your user interface design. Read more
User Tests: Carry out usability tests with your wireframes. Meet customers and users expectations creating easy-to-use applications right from the start. Read more
HTML and Doccuments: Export your interactive wireframes to HTML. You can also export specification documents to MS-Word and OpenOffice. Read more
Quick and Easy to Use: Design your wireframe dragging and dropping all the elements and interactions you need. And to experience it, just click on the “simulate” button and your prototype will be up and running.
Awarded Best RCP Application in the Eclipse Conference 2012!
Categories: Application Management, Documentation, Editor, Graphics, IDE
Tags: wireframes, wireframe, requirements, Mobile apps, software prototypes, wireframe tool, fileExtension_vp
Additional Details
Organization Name: Justinmind
Development Status: Mature
Date Created: Wednesday, December 1, 2010 - 11:13
License: Commercial
Date Updated: Monday, December 5, 2022 - 11:10
Submitted by: Victor Conesa
Subscribe to Advanced Prototyping tool - Justinmind RSS-feed
| Date | Ranking | Installs | Clickthroughs |
|---|---|---|---|
| July 2024 | 0/0 | 0 | 8 |
| June 2024 | 0/0 | 0 | 13 |
| May 2024 | 0/0 | 0 | 11 |
| April 2024 | 0/0 | 0 | 13 |
| March 2024 | 0/0 | 0 | 9 |
| February 2024 | 0/0 | 0 | 11 |
| January 2024 | 0/0 | 0 | 6 |
| December 2023 | 0/0 | 0 | 6 |
| November 2023 | 0/0 | 0 | 7 |
| October 2023 | 0/0 | 0 | 14 |
| September 2023 | 0/0 | 0 | 9 |
| August 2023 | 0/0 | 0 | 7 |





Reviews Add new review
Installation
Submitted by Nic Holbrook on Mon, 08/13/2018 - 17:07
What, no linux?
Justinmind Products Review
Submitted by Victor Conesa on Fri, 01/14/2011 - 08:29
Wireframes and mockups have been used to think and define websites or applications before their implementation. But with the coming of the web 2.0, dynamic websites or RIA, you need to think everything from UI to conditional navigation or the type of interactions you want to use. But mockups or even clickable wireframes aren´t enough.
Justinmind Prototyper 4.0 is a powerful wireframing tool designed to build fully functional dynamic prototypes without any coding.
At first glance, Justinmind Prototyper looks really powerful. It lets you create Rich Interactive Application prototypes. You can also integrate real data and simulate their behaviors through datamasters and datagrids. Ultimately, it simulates real conditional navigation (i.e. functional login pages).
OK, so “powerful” is one thing, but is it easy? Well basically, everything is done through drag and drop. From creating mockups to adding interaction and datas, Justinmind is incredibly easy to use. Easy as Powerpoint, the desktop application comes with a wide range of reusable templates, masters and widgets (sketching or mobile widgets). You can also drag and drop images and elements (videos, flash…) straight from your computer or any other application like Photoshop or Illustrator. You can also create your own interactions by simply drag & dropping events on elements. Even conditions and data are added using drag&drop, no coding is involved. You can build a dynamic website literally in minutes, and to test, you don´t need to export it all as it provides an instant simulation button.
But Justinmind is not just a quick and high-fidelity wireframing software. It also allows to test, comment and validate prototypes. You can add and attach requirements directly to elements or export them. Once you´ve commented the prototypes, you can generate your own customized specification documentation (.doc) with webpage images, diagrams, navigation flows, requirements and comments.
question
Submitted by scela (not verified) on Wed, 02/23/2011 - 09:42
In reply to Justinmind Products Review by Victor Conesa
is there an eclipse plugin for this software? I searched on your site but couldn't find any. If there is, it's great, but if there isn't i don't understand why this solution is advertised here at all ...
Because is a RCP application.
Submitted by Victor Conesa on Thu, 02/24/2011 - 02:27
In reply to question by scela (not verified)
Because is a RCP application. You can even add eclipse plugins to it.