A light-weighted, ready-to-use Angular Development Tool. The revolutionary Angular Template Html Editor allows you to visually view, edit and inspect your Angular Component Template
- What's included?
- TypeScript and Angular Micro Syntax Language syntax parser generated from grammar files written in ANTLR
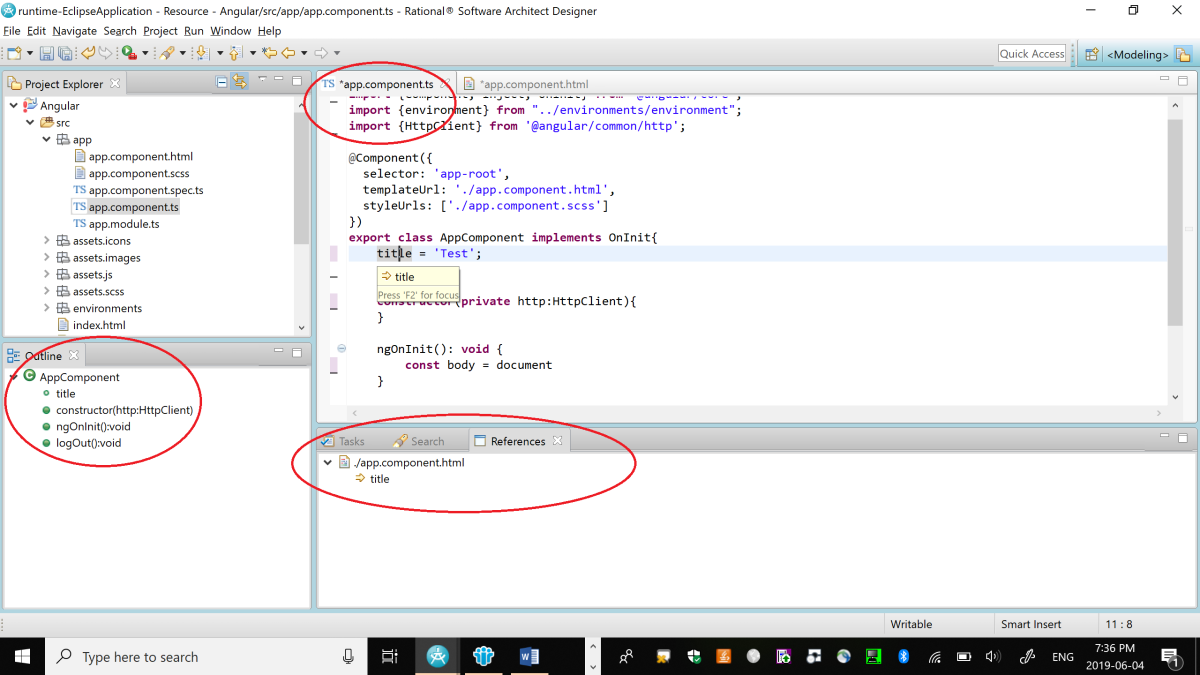
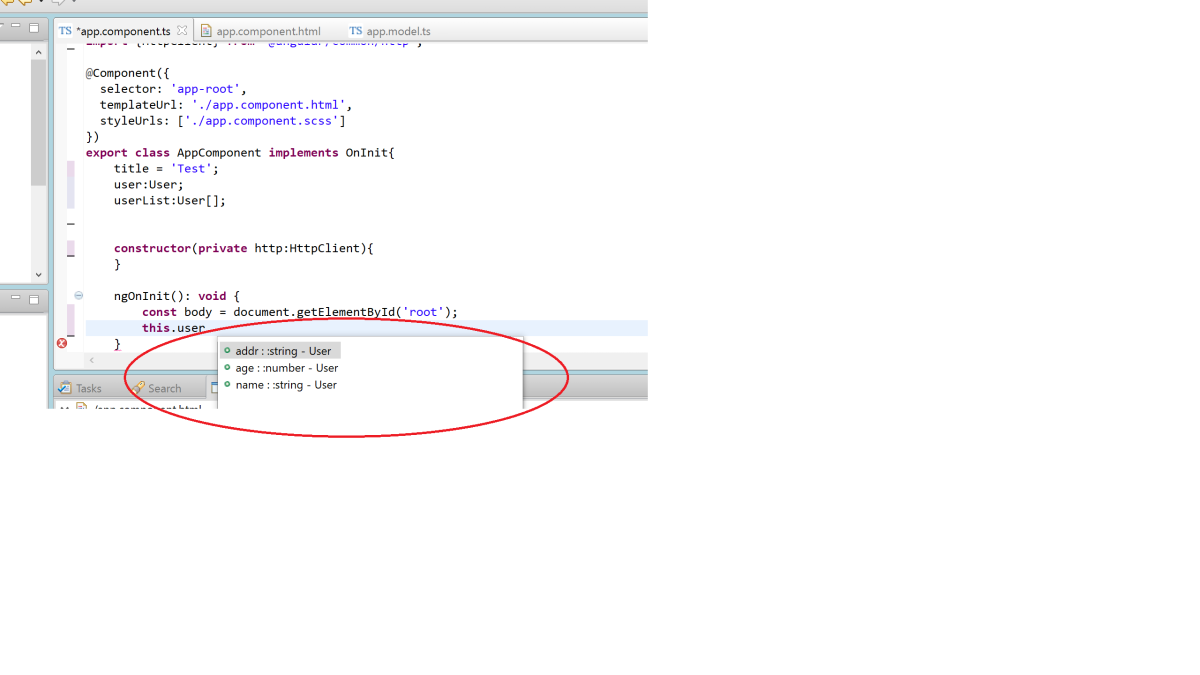
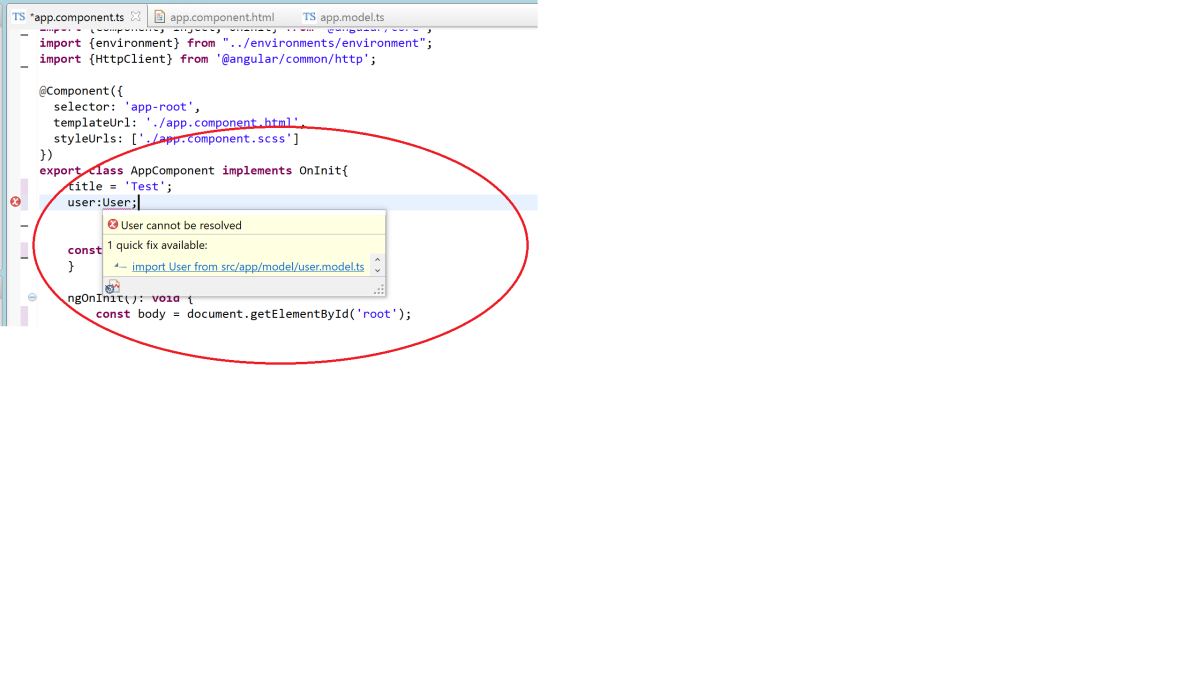
- A TypeScript Editor that supports real-time syntax parsing and coloring, code folding/expanding, auto completion proposals, hyperlink and navigation, syntax and semantic problem detecting and quick fix proposal, element renaming, source code formatting
- Two-page Angular Template Html Editor * - "Source" page is a wrapper of Eclipse WTP html editor so you can edit source code directly. "Design" page comes with a flyout components palette. It provides a design view of component template. What you see here will be what you'll get at runtime. Working together with Comopnent Palette, Outline View, Property View and Component Inspector view, you can interact with and manupinate the template design view and Angular Component.
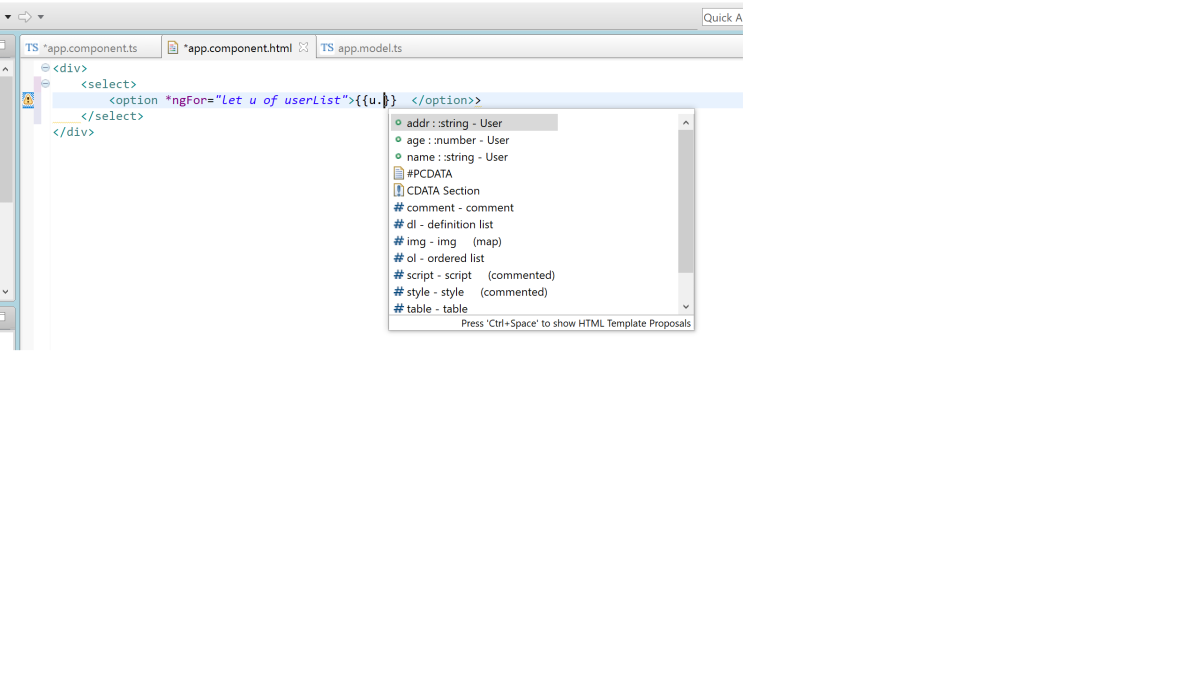
- Extensions to Eclipse WTP html editor for Angular templates editing - auto completion proposals, hyperlink and navigation, syntax and semantic problem detecting
- A View to show all references of element selected in TypeScript Editor
- TypeScript code structure Outline Page
- Internal model manager to maintain integrity of TypeScript and Angular model, dependencies and relations between elements and modules
- Installation requirements:
- Eclipse Version and Plugins required : Eclipse version should not matter but must be installed with JDT (Eclipse Java development tools) and Eclipse Web Developer Tools (from Eclipse WTP project)
- Memory : It’s strongly recommended that “-Xmx” option in “eclipse.ini” file is configured to no less than 1536 M "-Xmx1536m"
- Angular CLI, TypeScript compiler and npm
- This plugin is designed to work together with Angular CLI, TypeScript compiler and NodeJs npm. Make sure you have npm installed first and then use npm to install & maintain Angular CLI and TypeScript compiler
- How to start
- Have an Angular project in your Eclipse workspace or create a new one.
- Open any TypeScript source file with the TypeScript editor called "ADT TsEditor" or open Angular Template with "Angular Template Html Editor"
Categories: IDE
Tags: Angular, TypeScript, component, template
Additional Details
Eclipse Versions: 2021-12 (4.22), 2021-09 (4.21), 2021-06 (4.20), 2021-03 (4.19), 2020-12 (4.18), 2020-09 (4.17), 2020-06 (4.16), 2020-03 (4.15), 2019-12 (4.14), 2019-09 (4.13), 2019-06 (4.12), 2019-03 (4.11), 2018-12 (4.10), 2018-09 (4.9), Photon (4.8), Oxygen (4.7), 2022-03 (4.23), 2022-06 (4.24), 2022-09 (4.25), 2022-12 (4.26), 2023-03 (4.27), 2023-06 (4.28), 2023-09 (4.29), 2023-12 (4.30), 2024-03 (4.31), 2024-06 (4.32), 2024-06 (4.33)
Platform Support: Windows, Mac, Linux/GTK
Organization Name: Austin Fu
Development Status: Beta
Date Created: Monday, June 3, 2019 - 15:04
License: EPL
Date Updated: Friday, October 6, 2023 - 10:48
Submitted by: Austin Fu
| Date | Ranking | Installs | Clickthroughs |
|---|---|---|---|
| July 2024 | 140/656 | 153 | 7 |
| June 2024 | 146/681 | 189 | 12 |
| May 2024 | 143/682 | 215 | 5 |
| April 2024 | 146/687 | 217 | 11 |
| March 2024 | 167/694 | 174 | 6 |
| February 2024 | 142/687 | 204 | 5 |
| January 2024 | 152/691 | 203 | 10 |
| December 2023 | 169/671 | 159 | 11 |
| November 2023 | 156/686 | 226 | 9 |
| October 2023 | 141/673 | 269 | 4 |
| September 2023 | 139/663 | 265 | 10 |
| August 2023 | 131/673 | 270 | 10 |
Unsuccessful Installs
Unsuccessful Installs in the last 7 Days: 4
| Count | Error Message |
|---|---|
| 4 | Cannot continue the operation. There is another install operation in progress. |






Reviews Add new review
"I saw that option. And i
Submitted by Hans Müller on Fri, 11/27/2020 - 06:30
"I saw that option. And i disabled it. After that, i have to manually delete the still existing ".design" directory - right? Or should it be deletey automatically? If yes, that doesn't work."
After manual deletion, the .design folder will be created again also if that option is disabled:
h t t p s : / / i . i b b . c o / q n h 8 Y h Q / a d f s . j p g
(how can i add images here? No option in toolbar and links are also not allowed...)
So why and how to solve?
Thank you very much for your feedback.
With best regards from Switzerland,
Jan
Re: "I saw that option. And i
Submitted by Austin Fu on Tue, 12/01/2020 - 16:33
In reply to "I saw that option. And i by Hans Müller
You're right, Jan... ".design" folder is re-created due to a code defect. I just fixed the defect and the latest version of plugin on Eclipse market place is 1.0.5.3. Please update your installed plugin via Eclipse market place.
I also don't understand why ".design" folder makes trouble with your Git. As I know, it's easy to exclude any folder or files from Git.
"husky - npm run -s prepush" / "All files pass linting."
Submitted by Hans Müller on Thu, 11/19/2020 - 04:04
Hi!
After in installed your Angular Dev Plugin on the most current version of Eclise PHP ("Eclipse PDT"), a folder called `.design` was created in project root.
And now that folder causes an issue on GIT push operation, but not on GIT commit:
i.ibb.co/ysR8cxy/tzju.jpg
Maybe that's in relation with your plugin? I NEVER had that before, i also never used Eclipse for an Angular project - maybe you can help. (?)
Thank you for your feedback.
With best regards,
Jan
Re: "husky - npm run -s prepush" / "All files pass linting."
Submitted by Austin Fu on Thu, 11/19/2020 - 08:40
In reply to "husky - npm run -s prepush" / "All files pass linting." by Hans Müller
".design" folder is used by the "design" page of HTML template editor provided by the plugin. If this folder made trouble for you, you can disable this "design" feature and then delete the folder. I cannot paste a screen shot here but steps to disable "design" feature are straight-forward:
1. Select the project in your Eclipse workspace
2. Right click mouse and choose "Properties" menu
3. Choose "Angular Template Design Editor"
4. Uncheck the "Enable design page" checkbox
Re: Re: "husky - npm run -s prepush" / "All files pass linting."
Submitted by Hans Müller on Fri, 11/20/2020 - 08:44
In reply to Re: "husky - npm run -s prepush" / "All files pass linting." by Austin Fu
Hi
Thank you very much for your nice angular plugin and the fast feedback! :-)
I saw that option. And i disabled it. After that, i have to manually delete the still existing ".design" directory - right? Or should it be deletey automatically? If yes, that doesn't work.
With best regards from Switzerland,
Jan
Re: Re: "husky - npm run -s prepush" / "All files pass linting."
Submitted by Hans Müller on Fri, 11/20/2020 - 10:46
In reply to Re: "husky - npm run -s prepush" / "All files pass linting." by Austin Fu
...i was not able to delete it in eclipse - even not outside eclipse after closing it.
after a system restart, i was able.
Maybe some space for improvements?
Regards, Jan